Free Source Code Project, CSS, HTML
Light & Dark Mode Project
สวัสดีทุกคน บทความนี้ Matter Devs อยากทำเว็บไซต์ให้มี 2 โหมด ให้สามารถเลือกได้ว่าการแสดงผลแบบไหนที่เหมาะกับเรา ดูแล้วสบายตา เลยลองไปศึกษาการเขียนโค้ดด้วยภาษา HTML CSS JavaScript เขาทำกันยังไง จนได้โปรเจกต์นี้ขึ้นมา และเราก็ไม่อยากเก็บไว้คนเดียว เลยเอามาแจก Source Code ฟรีซะเลย เป็นโปรเจคเปลี่ยนสีโทนสว่างและมืด คลิกดู (Demo)
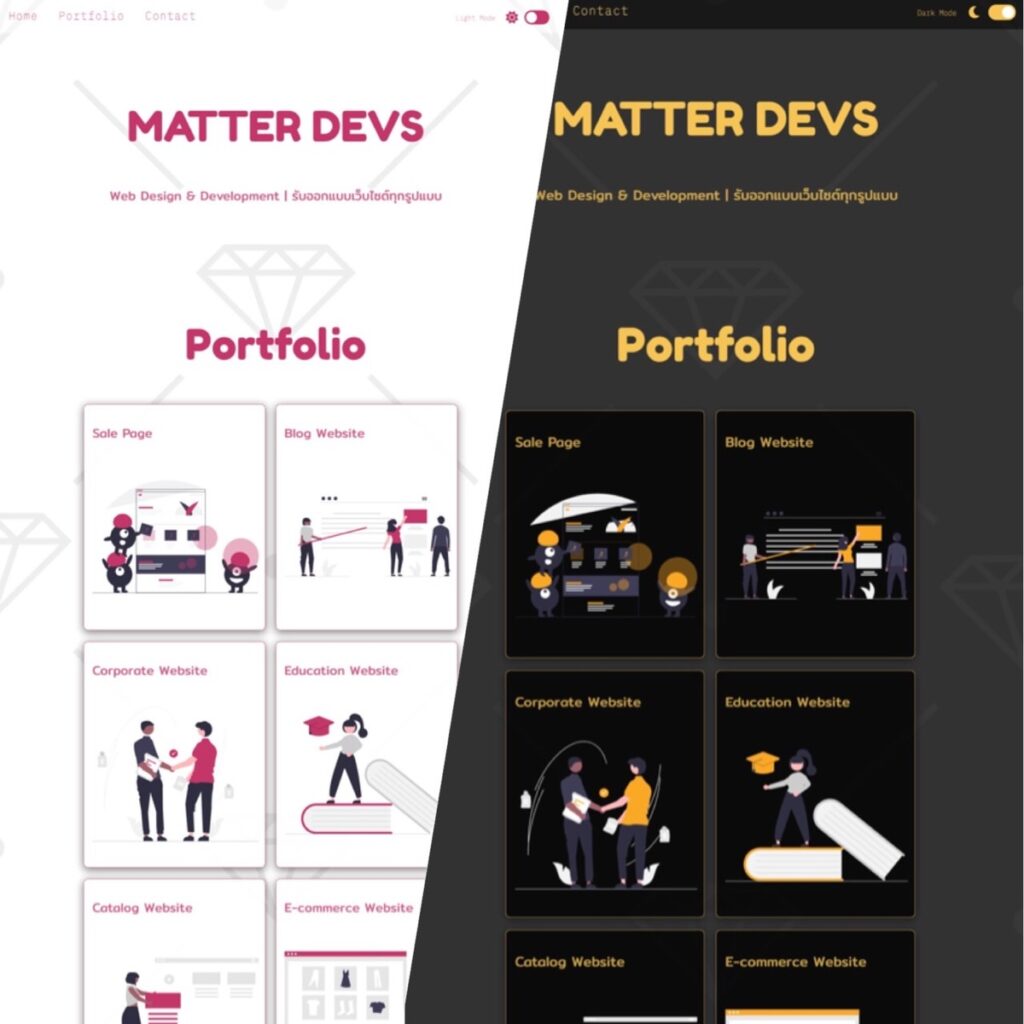
#1/∞ Light & Dark Mode Projectคลิกปุ่ม Toggle Switches จะเปลี่ยน Theme ระหว่าง Light Mode (โหมดกลางวันที่เราใช้งานอยู่เป็นประจำ) กับ Dark Mode (เป็นโหมดกลางคืน) เกริ่นมาพอสมควร งั้นมาเริ่มกันเลยดีกว่า!!!

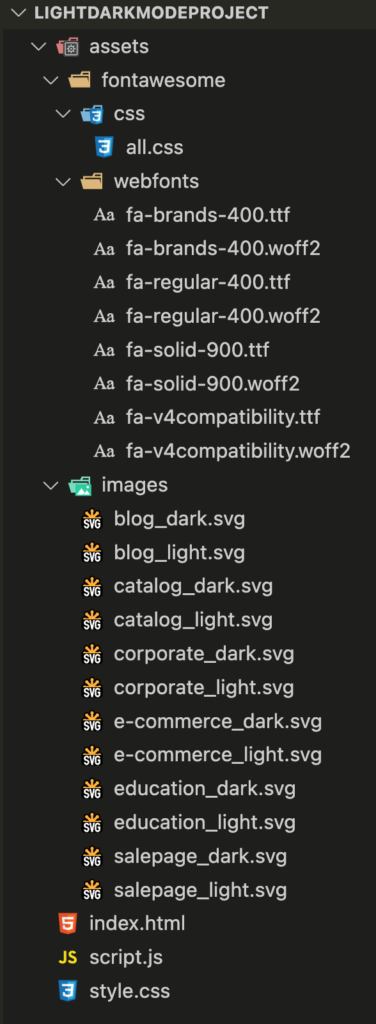
Folder และ File ใน Project จะมีทั้งหมดเท่านี้
File หลักๆ จะมี 1. index.html (ไว้เป็นโครงสร้างของเว็บไซต์) 2. style.css (ตกแต่งเว็บไซต์ให้ดูสวยงาม น่าสนใจ) 3. script.js (ใช้เป็นลูกเล่นเปลี่ยนโหมด)
โฟลเดอร์ assets ไว้จัดเก็บข้อมูลที่ดาวน์โหลดจากที่อื่นให้ดูเรียบร้อย จะสร้างหรือไม่สร้างก็ได้ แต่ต้องชี้ที่อยู่ให้ถูก ส่วนข้อมูลที่อยู่ใน Font Awesome สามารถนำมาใช้ 2 แบบ
- แบบดาวน์โหลดโฟลเดอร์มาไว้ในโปรเจค
2. แบบคัดลอกลิงค์ CDN ไม่ต้องดาวน์โหลด Folder ใส่แค่ลิงค์ก็ใช้งานได้แล้ว
CDN* ทั้งสองแบบใส่ลิงค์ตรง <head>…</head> ในไฟล์ index.html เหมือนกันแตกต่างที่ลิงค์ ต้องใส่ลิงค์ให้ถูกถึงจะใช้งานได้
ในโฟลเดอร์ images จะเป็นนามสกุล .svg นำมาจากเว็บไซต์
undraw.coแล้วใครที่อยากเปลี่ยนสไตล์ต่างๆ บางคนก็อาจจะรู้จักอยู่แล้ว หรือบางคนยังไม่รู้จะเอาจากเว็บไหน ก็แนะนำเว็บ
font.google(ไว้เปลี่ยนรูปแบบฟอนต์)
ใน Font Awesome (ไว้เลือกไอคอนต่างๆ)
heropatterns
(ไว้เปลี่ยนรูปภาพพื้นหลัง)
1. ไฟล์ index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Dark & Light Theme Switch | Mini Project By Matter Devs</title>
<link rel="stylesheet" href="/style.css" />
<link href="/assets/fontawesome/css/all.css" rel="stylesheet" />
</head>
<body>
<nav id="nav">
<a href="#home">Home</a>
<a href="#portfolio">Portfolio</a>
<a href="#contact">Contact</a>
</nav>
<div class="theme-switch-component">
<span id="toggle-icon">
<span class="toggle-text">Light Mode</span>
<i class="fa-solid fa-sun"></i>
</span>
<label class="theme-switch">
<input type="checkbox" />
<div class="slider round"></div>
</label>
</div>
<section id="home">
<div class="title-text">
<h1>MATTER DEVS</h1>
<h2>Web Design & Development | รับออกแบบเว็บไซต์ทุกรูปแบบ</h2>
</div>
</section>
<section id="portfolio">
<h1>Portfolio</h1>
<div class="portfolio-component">
<div class="image-component">
<h2>Sale Page</h2>
<img src="/assets/images/salepage_light.svg" alt="" id="image1" />
</div>
<div class="image-component">
<h2>Blog Website</h2>
<img src="/assets/images/blog_light.svg" alt="" id="image2" />
</div>
<div class="image-component">
<h2>Corporate Website</h2>
<img src="/assets/images/corporate_light.svg" alt="" id="image3" />
</div>
<div class="image-component">
<h2>Education Website</h2>
<img src="/assets/images/education_light.svg" alt="" id="image4" />
</div>
<div class="image-component">
<h2>Catalog Website</h2>
<img src="/assets/images/catalog_light.svg" alt="" id="image5" />
</div>
<div class="image-component">
<h2>E-commerce Website</h2>
<img src="/assets/images/e-commerce_light.svg" alt="" id="image6" />
</div>
</div>
</section>
<section id="contact">
<h1>Contact</h1>
<div class="social-icon">
<a href="https://www.facebook.com/matter.devs" target="_blank" class="fa-brands fa-facebook-square"></a>
<a href="https://www.instagram.com/matter_devs/" target="_blank" class="fa-brands fa-instagram-square"></a>
<a href="https://twitter.com/matter_devs" target="_blank" class="fa-brands fa-twitter-square"></a>
<a href="https://www.youtube.com/channel/UC8FHDI7Q_-hJ8OnDnvclenA" target="_blank"
class="fa-brands fa-youtube-square"></a>
</div>
</section>
<footer id="footer">
<p>Copyright 2022 © <a id="bold" href="https://www.matterdevs.com/" target="_blank">Matter Devs</a></p>
</footer>
<script src="script.js"></script>
</body>
</html>
2. ไฟล์ style.css
@import url("https://fonts.googleapis.com/css2?family=Fredoka+One&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Fredoka+One&family=IBM+Plex+Mono:wght@100&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Fredoka+One&family=IBM+Plex+Mono:wght@100&family=Mitr&display=swap");
:root {
--primary-color: rgb(203, 62, 111);
--text-color: rgb(197, 54, 104);
--text-color-second: rgba(197, 54, 104, 0.8);
--background: rgba(255, 255, 255, 0.9);
--box-shadow: 0 5px 20px 1px rgba(0, 0, 0, 0.5);
}
[data-theme="dark"] {
--primary-color: rgb(246, 205, 109);
--text-color: rgb(246, 196, 83);
--text-color-second: rgba(246, 196, 83, 0.8);
--background: rgba(0, 0, 0, 0.8);
}
body {
margin: 0;
color: var(--text-color);
background-color: var(--background);
background-image: url("data:image/svg+xml,%3Csvg width='180' height='180' viewBox='0 0 180 180' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M81.28 88H68.413l19.298 19.298L81.28 88zm2.107 0h13.226L90 107.838 83.387 88zm15.334 0h12.866l-19.298 19.298L98.72 88zm-32.927-2.207L73.586 78h32.827l.5.5 7.294 7.293L115.414 87l-24.707 24.707-.707.707L64.586 87l1.207-1.207zm2.62.207L74 80.414 79.586 86H68.414zm16 0L90 80.414 95.586 86H84.414zm16 0L106 80.414 111.586 86h-11.172zm-8-6h11.173L98 85.586 92.414 80zM82 85.586L87.586 80H76.414L82 85.586zM17.414 0L.707 16.707 0 17.414V0h17.414zM4.28 0L0 12.838V0h4.28zm10.306 0L2.288 12.298 6.388 0h8.198zM180 17.414L162.586 0H180v17.414zM165.414 0l12.298 12.298L173.612 0h-8.198zM180 12.838L175.72 0H180v12.838zM0 163h16.413l.5.5 7.294 7.293L25.414 172l-8 8H0v-17zm0 10h6.613l-2.334 7H0v-7zm14.586 7l7-7H8.72l-2.333 7h8.2zM0 165.414L5.586 171H0v-5.586zM10.414 171L16 165.414 21.586 171H10.414zm-8-6h11.172L8 170.586 2.414 165zM180 163h-16.413l-7.794 7.793-1.207 1.207 8 8H180v-17zm-14.586 17l-7-7h12.865l2.333 7h-8.2zM180 173h-6.613l2.334 7H180v-7zm-21.586-2l5.586-5.586 5.586 5.586h-11.172zM180 165.414L174.414 171H180v-5.586zm-8 5.172l5.586-5.586h-11.172l5.586 5.586zM152.933 25.653l1.414 1.414-33.94 33.942-1.416-1.416 33.943-33.94zm1.414 127.28l-1.414 1.414-33.942-33.94 1.416-1.416 33.94 33.943zm-127.28 1.414l-1.414-1.414 33.94-33.942 1.416 1.416-33.943 33.94zm-1.414-127.28l1.414-1.414 33.942 33.94-1.416 1.416-33.94-33.943zM0 85c2.21 0 4 1.79 4 4s-1.79 4-4 4v-8zm180 0c-2.21 0-4 1.79-4 4s1.79 4 4 4v-8zM94 0c0 2.21-1.79 4-4 4s-4-1.79-4-4h8zm0 180c0-2.21-1.79-4-4-4s-4 1.79-4 4h8z' fill='%23555555' fill-opacity='0.1' fill-rule='evenodd'/%3E%3C/svg%3E");
background-size: contain;
}
* {
font-family: "IBM Plex Mono", monospace;
box-sizing: border-box;
font-weight: normal;
scroll-behavior: smooth;
}
h1 {
font-family: "Fredoka One", cursive;
font-size: 100px;
}
h2 {
font-family: "Mitr", sans-serif;
font-size: 30px;
color: var(--text-color-second);
}
nav {
background-color: rgb(255 255 255 / 50%);
position: fixed;
font-size: 26px;
letter-spacing: 2px;
padding: 25px;
width: 100vw;
z-index: 10;
}
a {
color: var(--primary-color);
font-weight: bold;
text-decoration: none;
padding: 1rem;
}
a:hover,
a:focus {
color: #fff;
background-color: var(--text-color);
border-radius: 10px;
}
.theme-switch-component {
display: flex;
align-items: center;
z-index: 100;
position: fixed;
right: 25px;
top: 30px;
}
.theme-switch-component span {
margin-right: 10px;
font-size: 1rem;
}
.toggle-text {
position: relative;
top: -4px;
right: 5px;
color: var(--text-color);
}
.theme-switch {
display: inline-block;
position: relative;
height: 34px;
width: 60px;
}
.theme-switch input {
display: none;
}
.slider {
background-color: var(--text-color);
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
cursor: pointer;
transition: 0.4s;
}
.slider::before {
background: #fff;
position: absolute;
content: "";
height: 26px;
width: 26px;
left: 4px;
bottom: 4px;
transition: 0.4s;
}
input:checked + .slider::before {
transform: translateX(26px);
}
.slider.round {
border-radius: 34px;
}
.slider::before {
border-radius: 50%;
}
.fa-solid {
font-size: 30px;
margin-right: 5px;
}
.fa-brands {
font-size: 100px;
margin-right: 50px;
cursor: pointer;
color: var(--primary-color);
transition: transform 250ms;
}
.fa-brands:hover {
transform: translateY(-10px);
}
section {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.title-text {
text-align: center;
}
.portfolio-component {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.image-component {
background: var(--background);
box-shadow: var(--box-shadow);
border: 1px solid var(--text-color-second);
border-radius: 10px;
width: 32%;
padding: 20px;
margin-right: 25px;
margin-bottom: 2%;
transition: transform 250ms;
}
.image-component:hover {
transform: translateY(-10px);
}
img {
width: 400px;
height: 400px;
}
footer {
background-color: rgb(255 255 255 / 50%);
letter-spacing: 2px;
padding: 10px;
width: 100vw;
z-index: 10;
text-align: center;
}
3. ไฟล์ script.js
const switchToggle = document.querySelector('input[type="checkbox"]');
const toggleIcon = document.getElementById("toggle-icon");
const nav = document.getElementById("nav");
const footer = document.getElementById("footer");
const image1 =document.getElementById('image1');
const image2 =document.getElementById('image2');
const image3 =document.getElementById('image3');
const image4 =document.getElementById('image4');
const image5 =document.getElementById('image5');
const image6 =document.getElementById('image6');
function switchMode(e) {
if (e.target.checked) {
document.documentElement.setAttribute("data-theme", "dark");
darkMode();
imageSwitchMode('dark');
} else {
document.documentElement.setAttribute("data-theme", "light");
lightMode();
imageSwitchMode('light');
}
}
function darkMode() {
toggleIcon.children[0].textContent = "Dark Mode";
toggleIcon.children[1].classList.replace("fa-sun", "fa-moon");
nav.style.backgroundColor = "rgb(0 0 0 / 50%)";
footer.style.backgroundColor = "rgb(0 0 0 / 50%)";
}
function lightMode() {
toggleIcon.children[0].textContent = "Light Mode";
toggleIcon.children[1].classList.replace("fa-moon", "fa-sun");
nav.style.backgroundColor = "rgb(255 255 255 / 50%)";
footer.style.backgroundColor = "rgb(255 255 255 / 50%)";
}
function imageSwitchMode(mode){
image1.src=`/assets/images/salepage_${mode}.svg`;
image2.src=`/assets/images/blog_${mode}.svg`;
image3.src=`/assets/images/corporate_${mode}.svg`;
image4.src=`/assets/images/education_${mode}.svg`;
image5.src=`/assets/images/catalog_${mode}.svg`;
image6.src=`/assets/images/e-commerce_${mode}.svg`;
}
switchToggle.addEventListener("change", switchMode);
* ใครที่คัดลอกโค้ดแล้วดูไม่เป็นระเบียบ สำหรับคนที่ใช้เครื่องมือ Visual Studio Code ในการเขียนโปรแกรม แนะนำ Prettier – Code formatter ติดตั้งไว้จัดโค้ดให้ดูเรียบร้อย หรือดู Extensions เพิ่มเติม
ใครที่ชอบเรียนรู้แบบแกะโค้ดแล้วนำไปพัฒนาต่อยอดของตัวเอง เว็บไซต์นี้จะเป็นส่วนหนึ่งที่จะนำโค้ดมาแจกเรื่อยๆ ไว้รอติดตามกันได้เลยน๊าาา^^
ขอบคุณ Workshop จาก KongRuksiam Official